- Visual Studio Code C++ Mac
- Visual Studio Code C++ Build
- How To Use Visual Studio Code For C++ Mac
- Visual Studio Code C++ Macros
In this tutorial, you configure Visual Studio Code on macOS to use the Clang/LLVM compiler and debugger.
In this new tutorial I show you how to run C code right within Visual Studio Code on macOS.Lots of guides online can be confusing, especially for. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications. C Tutorial for Beginners Episode 1 where we Setup and Use Visual Studio Code on Linux. This C Tutorial is intended for C/C Beginners with Programming i. Visual Studio Code is a lightweight, cross-platform development environment that runs on Windows, Mac, and Linux systems. The Microsoft C/C for Visual Studio Code extension supports IntelliSense, debugging, code formatting, auto-completion.
After configuring VS Code, you will compile and debug a simple C++ program in VS Code. This tutorial does not teach you about Clang or the C++ language. For those subjects, there are many good resources available on the Web.
If you have any trouble, feel free to file an issue for this tutorial in the VS Code documentation repository.
Prerequisites
To successfully complete this tutorial, you must do the following:
Install Visual Studio Code on macOS.
Install the C++ extension for VS Code. You can install the C/C++ extension by searching for 'c++' in the Extensions view (⇧⌘X (Windows, Linux Ctrl+Shift+X)).
Ensure Clang is installed
Clang may already be installed on your Mac. To verify that it is, open a macOS Terminal window and enter the following command:
- If Clang isn't installed, enter the following command to install the command line developer tools:
Create Hello World
From the macOS Terminal, create an empty folder called projects where you can store all your VS Code projects, then create a subfolder called helloworld, navigate into it, and open VS Code in that folder by entering the following commands:
The code . command opens VS Code in the current working folder, which becomes your 'workspace'. As you go through the tutorial, you will create three files in a .vscode folder in the workspace:
tasks.json(compiler build settings)launch.json(debugger settings)c_cpp_properties.json(compiler path and IntelliSense settings)
Add hello world source code file
In the File Explorer title bar, select New File and name the file helloworld.cpp.
Paste in the following source code:
Now press ⌘S (Windows, Linux Ctrl+S) to save the file. Notice that your files are listed in the File Explorer view (⇧⌘E (Windows, Linux Ctrl+Shift+E)) in the side bar of VS Code:
You can also enable Auto Save to automatically save your file changes, by checking Auto Save in the main File menu.
The Activity Bar on the edge of Visual Studio Code lets you open different views such as Search, Source Control, and Run. You'll look at the Run view later in this tutorial. You can find out more about the other views in the VS Code User Interface documentation.
Note: When you save or open a C++ file, you may see a notification from the C/C++ extension about the availability of an Insiders version, which lets you test new features and fixes. You can ignore this notification by selecting the X (Clear Notification).
Explore IntelliSense
In the helloworld.cpp file, hover over vector or string to see type information. After the declaration of the msg variable, start typing msg. as you would when calling a member function. You should immediately see a completion list that shows all the member functions, and a window that shows the type information for the msg object:
You can press the Tab key to insert the selected member. Then, when you add the opening parenthesis, you'll see information about arguments that the function requires.
Build helloworld.cpp
Next, you'll create a tasks.json file to tell VS Code how to build (compile) the program. This task will invoke the Clang C++ compiler to create an executable file from the source code.
It's important to have helloworld.cpp open in the editor because the next step uses the active file in the editor as context to create the build task in the next step.
From the main menu, choose Terminal > Configure Default Build Task. A dropdown will appear listing various predefined build tasks for the compilers that VS Code found on your machine. Choose C/C++ clang++ build active file to build the file that is currently displayed (active) in the editor.
This will create a tasks.json file in the .vscode folder and open it in the editor.
Replace the contents of that file with the following:
The JSON above differs from the default template JSON in the following ways:
'args'is updated to compile with C++17 because ourhelloworld.cppuses C++17 language features.- Changes the current working directory directive (
'cwd') to the folder wherehelloworld.cppis.
The command setting specifies the program to run. In this case, 'clang++' is the driver that causes the Clang compiler to expect C++ code and link against the C++ standard library.
The args array specifies the command-line arguments that will be passed to clang++. These arguments must be specified in the order expected by the compiler.
This task tells the C++ compiler to compile the active file (${file}), and create an output file (-o switch) in the current directory (${fileDirname}) with the same name as the active file (${fileBasenameNoExtension}), resulting in helloworld for our example.
The label value is what you will see in the tasks list. Name this whatever you like.
The problemMatcher value selects the output parser to use for finding errors and warnings in the compiler output. For clang++, you'll get the best results if you use the $gcc problem matcher.
The 'isDefault': true value in the group object specifies that this task will be run when you press ⇧⌘B (Windows, Linux Ctrl+Shift+B). This property is for convenience only; if you set it to false, you can still build from the Terminal menu with Terminal > Run Build Task.
Note: You can learn more about tasks.json variables in the variables reference.
Running the build
Go back to
helloworld.cpp. Because we want to buildhelloworld.cppit is important that this file be the one that is active in the editor for the next step.To run the build task that you defined in tasks.json, press ⇧⌘B (Windows, Linux Ctrl+Shift+B) or from the Terminal main menu choose Run Build Task.
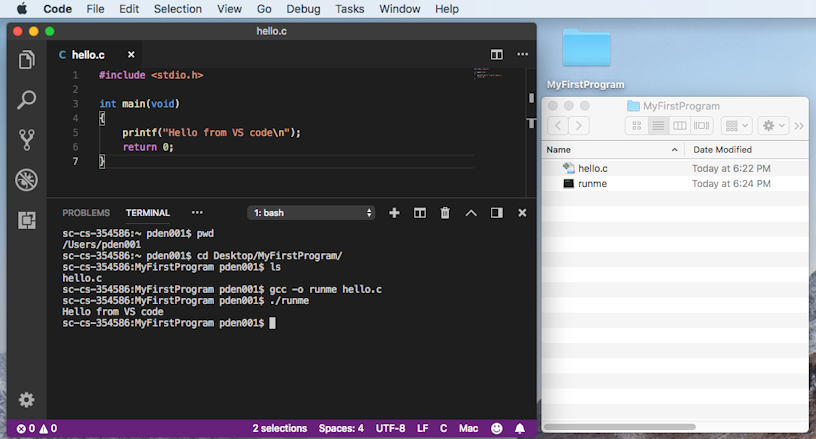
When the task starts, you should see the Integrated Terminal window appear below the code editor. After the task completes, the terminal shows output from the compiler that indicates whether the build succeeded or failed. For a successful Clang build, the output looks something like this:
Create a new terminal using the + button and you'll have a new terminal with the
helloworldfolder as the working directory. Runlsand you should now see the executablehelloworldalong with the debugging file (helloworld.dSYM).You can run
helloworldin the terminal by typing./helloworld.
Modifying tasks.json
You can modify your tasks.json to build multiple C++ files by using an argument like '${workspaceFolder}/*.cpp' instead of ${file}. This will build all .cpp files in your current folder. You can also modify the output filename by replacing '${fileDirname}/${fileBasenameNoExtension}' with a hard-coded filename (for example '${workspaceFolder}/myProgram.out').
Debug helloworld.cpp
Next, you'll create a launch.json file to configure VS Code to launch the LLDB debugger when you press F5 to debug the program.
From the main menu, choose Run > Add Configuration... and then choose C++ (GDB/LLDB).
You'll then see a dropdown for predefined debugging configurations. Choose clang++ build and debug active file.
VS Code creates a launch.json file, opens it in the editor, and builds and runs 'helloworld'. Your launch.json file will look something like this:
The program setting specifies the program you want to debug. Here it is set to the active file folder ${fileDirname} and active filename ${fileBasenameNoExtension}, which if helloworld.cpp is the active file will be helloworld.
By default, the C++ extension won't add any breakpoints to your source code and the stopAtEntry value is set to false.
Change the stopAtEntry value to true to cause the debugger to stop on the main method when you start debugging.
Ensure that the preLaunchTask value matches the label of the build task in the tasks.json file.
Start a debugging session
- Go back to
helloworld.cppso that it is the active file in the editor. This is important because VS Code uses the active file to determine what you want to debug. - Press F5 or from the main menu choose Run > Start Debugging. Before you start stepping through the source code, let's take a moment to notice several changes in the user interface:
The Integrated Terminal appears at the bottom of the source code editor. In the Debug Output tab, you see output that indicates the debugger is up and running.
The editor highlights the first statement in the
mainmethod. This is a breakpoint that the C++ extension automatically sets for you:The Run view on the left shows debugging information. You'll see an example later in the tutorial.
At the top of the code editor, a debugging control panel appears. You can move this around the screen by grabbing the dots on the left side.
Step through the code
Now you're ready to start stepping through the code.
Click or press the Step over icon in the debugging control panel so that the
for (const string& word : msg)statement is highlighted.The Step Over command skips over all the internal function calls within the
vectorandstringclasses that are invoked when themsgvariable is created and initialized. Notice the change in the Variables window. The contents ofmsgare visible because that statement has completed.Press Step over again to advance to the next statement (skipping over all the internal code that is executed to initialize the loop). Now, the Variables window shows information about the loop variable.
Press Step over again to execute the
coutstatement. Note As of the March 2019 version of the extension, no output will appear in the DEBUG CONSOLE until the lastcoutcompletes.
Set a watch
You might want to keep track of the value of a variable as your program executes. You can do this by setting a watch on the variable.
Place the insertion point inside the loop. In the Watch window, click the plus sign and in the text box, type
word, which is the name of the loop variable. Now view the Watch window as you step through the loop.To quickly view the value of any variable while execution is paused, you can hover over it with the mouse pointer.
C/C++ configuration
For more control over the C/C++ extension, create a c_cpp_properties.json file, which allows you to change settings such as the path to the compiler, include paths, which C++ standard to compile against (such as C++17), and more.
View the C/C++ configuration UI by running the command C/C++: Edit Configurations (UI) from the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)).
This opens the C/C++ Configurations page.
Visual Studio Code places these settings in .vscode/c_cpp_properties.json. If you open that file directly, it should look something like this:
You only need to modify the Include path setting if your program includes header files that are not in your workspace or the standard library path.
Compiler path
compilerPath is an important configuration setting. The extension uses it to infer the path to the C++ standard library header files. When the extension knows where to find those files, it can provide useful features like smart completions and Go to Definition navigation.
The C/C++ extension attempts to populate compilerPath with the default compiler location based on what it finds on your system. The compilerPath search order is:
- Your PATH for the names of known compilers. The order the compilers appear in the list depends on your PATH.
- Then hard-coded XCode paths are searched, such as
/Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/bin/
Mac framework path
On the C/C++ Configuration screen, scroll down and expand Advanced Settings and ensure that Mac framework path points to the system header files. For example: /Library/Developer/CommandLineTools/SDKs/MacOSX.sdk/System/Library/Frameworks
Reusing your C++ configuration
VS Code is now configured to use Clang on macOS. The configuration applies to the current workspace. To reuse the configuration, just copy the JSON files to a .vscode folder in a new project folder (workspace) and change the names of the source file(s) and executable as needed.

Troubleshooting
Compiler and linking errors
The most common cause of errors (such as undefined _main, or attempting to link with file built for unknown-unsupported file format, and so on) occurs when helloworld.cpp is not the active file when you start a build or start debugging. This is because the compiler is trying to compile something that isn't source code, like your launch.json, tasks.json, or c_cpp_properties.json file.
If you see build errors mentioning 'C++11 extensions', you may not have updated your tasks.json build task to use the clang++ argument --std=c++17. By default, clang++ uses the C++98 standard, which doesn't support the initialization used in helloworld.cpp. Make sure to replace the entire contents of your tasks.json file with the code block provided in the Build helloworld.cpp section.
Terminal won't launch For input
On macOS Catalina and onwards, you might have a issue where you are unable to enter input, even after setting 'externalConsole': true. A terminal window opens, but it does not actually allow you type any input.
The issue is currently tracked #5079.
The workaround is to have VS Code launch the terminal once. You can do this by adding and running this task in your tasks.json:
You can run this specific task using Terminal > Run Task... and select Open Terminal.
Once you accept the permission request, then the external console should appear when you debug.
Next steps
- Explore the VS Code User Guide.
- Review the Overview of the C++ extension
- Create a new workspace, copy your .json files to it, adjust the necessary settings for the new workspace path, program name, and so on, and start coding!
You can use Visual Studio with the cross-platform Mobile development with C++ tools to edit, debug, and deploy iOS code to the iOS Simulator or to an iOS device. But, because of licensing restrictions, the code must be built and run remotely on a Mac. To build and run iOS apps using Visual Studio, you need to set up and configure the remote agent, vcremote, on your Mac. The remote agent handles build requests from Visual Studio and runs the app on an iOS device connected to the Mac, or in the iOS Simulator on the Mac.
Note
For information on using cloud-hosted Mac services instead of a Mac, see Configure Visual Studio to connect to your cloud hosted Mac. The instructions are for building using Visual Studio Tools for Apache Cordova. To use the instructions to build using C++, substitute vcremote for remotebuild.
Once you have installed the tools to build using iOS, refer to this article for ways to quickly configure and update the remote agent for iOS development in Visual Studio and on your Mac.
Prerequisites
To install and use the remote agent to develop code for iOS, you must first have these prerequisites:
A Mac computer running macOS Mojave version 10.14 or later
An Apple ID
An active Apple Developer Program account
You can get a free account that allows sideloading apps to an iOS device for testing only but not for distribution.
Xcode version 10.2.1 or later
Xcode can be downloaded from the App Store.
Xcode command-line tools
To install the Xcode command-line tools, open the Terminal app on your Mac and enter the following command:
xcode-select --installAn Apple ID account configured in Xcode as a signing identity to sign apps
To see or set your signing identity in Xcode, open the Xcode menu and choose Preferences. Select Accounts and choose your Apple ID, and then choose the View Details button. See Add your Apple ID account for detailed instructions.
For detailed information on signing requirements, see What is app signing.
If you are using an iOS device for development, a provisioning Profile configured in Xcode for your device
Xcode provides automatic signing where it creates signing certificates for you as needed. For detailed information about Xcode automatic signing see automatic signing.
If you want to do manual signing, you need to create a provisioning Profile for your app. For detailed information on creating provisioning Profiles, see Create a development provisioning profile.
Node.js version 12.14.1 and npm version 6.13.4
Install version 12.14.1 of Node.js on your Mac. If you install the Node.js package, it should come with npm version 6.13.4. Other versions of Node.js and npm may not support some modules used in the remote agent
vcremote, which can causevcremoteinstallation to fail. We recommend you install Node.js by using a package manager such as Node Version Manager. Avoid using the commandsudoto install Node.js, as some modules can fail to install when usingsudo.
Install the remote agent for iOS
When you install the Mobile development with C++ workload, Visual Studio can communicate with vcremote, a remote agent running on your Mac to transfer files, build and run your iOS app, and send debugging commands.
Before you install the remote agent, make sure you have satisfied the Prerequisites and completed the installation steps in Install cross-platform mobile development with C++.
To download and install the remote agent
From the Terminal app on your Mac, verify that the Node.js version currently in use is the required version 12.14.1. To verify the version, run the command:
node -vIf it's not the right version, you may need to follow the Node.js installation instructions in the prerequisites. Then, restart Node.js.
After verifying the required Node.js is in use, run this command to install vcremote under that Node.js version:
npm install -g --unsafe-perm vcremoteThe global installation (-g) switch is recommended, but not required. If you don't use the global installation switch, vcremote gets installed under the current active path in the Terminal app.
During the installation,
vcremoteis installed and developer mode is activated on your Mac. Homebrew and two npm packages,vcremote-libandvcremote-utils, are also installed. When installation completes, it's safe to ignore any warnings about skipped optional dependencies.Note
To install Homebrew, you must have sudo (administrator) access. If you need to install
vcremotewithout sudo, you can install Homebrew manually in a usr/local location and add its bin folder to your path. For more information, see the Homebrew documentation. To manually enable developer mode, enter this command in the Terminal app:DevToolsSecurity -enable

If you update to a new version of Visual Studio, you must update to the current version of the remote agent as well. To update the remote agent, repeat the steps to download and install the remote agent.
Start the remote agent
The remote agent must be running for Visual Studio to build and run your iOS code. Visual Studio must be paired with the remote agent before it can communicate. By default, the remote agent runs in secured connection mode, which requires a PIN to pair with Visual Studio.
To start the remote agent
From the Terminal app on your Mac, enter:
vcremoteThis command starts the remote agent with a default build directory of
~/vcremote. For additional configuration options, see Configure the remote agent on the Mac.
The first time you start the agent, and every time you create a new client certificate, you are provided with the required information to configure the agent in Visual Studio, including the host name, the port, and the PIN.
If you intend to configure the remote agent in Visual Studio using the host name, ping the Mac from Windows using the host name to verify that it is reachable. Otherwise, you may need to use the IP address instead.
The generated PIN is for one time use, and is only valid for a limited time. If you do not pair Visual Studio with the remote agent before the time expires, you will need to generate a new PIN. For more information, see Generate a new security PIN.
You can use the remote agent in unsecured mode. In unsecured mode, the remote agent can be paired to Visual Studio without a PIN.
To disable secured connection mode
To disable secured connection mode in
vcremote, enter this command in the Terminal app on your Mac:vcremote --secure false
To enable secured connection mode
Visual Studio Code C++ Mac
To enable secured connection mode, enter this command:
vcremote --secure true
Once you have started the remote agent, you can use it from Visual Studio until you stop it.
To stop the remote agent
- In the Terminal window
vcremoteis running in, enter Control+C.
Configure the remote agent in Visual Studio
To connect to the remote agent from Visual Studio, you must specify the remote configuration in the Visual Studio options.
To configure the remote agent from Visual Studio
If the agent is not already running on your Mac, follow the steps in Start the remote agent. Your Mac must be running
vcremotefor Visual Studio to successfully pair, connect, and build your project.On your Mac, get the host name or IP address of your Mac.
You can get the IP address by using the ifconfig command in a Terminal window. Use the inet address listed under the active network interface.
On the Visual Studio menu bar, choose Tools, Options.
In the Options dialog box, expand Cross Platform, C++, iOS.
In the Host Name and Port fields, enter the values specified by the remote agent when you started it. The host name can be the DNS name or IP address of your Mac. The default port is 3030.
Note
If you cannot ping the Mac using the host name, you may need to use the IP address.
If you use the remote agent in the default secured connection mode, check the Secure checkbox, then enter the PIN value specified by the remote agent in the Pin field. If you use the remote agent in unsecured connection mode, clear the Secure checkbox and leave the Pin field blank.
Choose Pair to enable the pairing.
The pairing persists until you change the host name or port. If you change the host name or port in the Options dialog box, to undo the change, choose the Revert button to revert to the previous pairing.
If the pairing does not succeed, verify that the remote agent is running by following the steps in Start the remote agent. If too much time has passed since the remote agent PIN was generated, follow the steps in Generate a new security PIN on the Mac and then try again. If you are using the host name of your Mac, try using the IP address in the Host Name field instead.
Update the folder name in the Remote Root field to specify the folder used by the remote agent in your home (~) directory on the Mac. By default, the remote agent uses
/Users/<username>/vcremoteas the remote root.Choose OK to save the remote pairing connection settings.
Visual Studio uses the same information to connect to the remote agent on your Mac each time you use it. You do not need to pair Visual Studio with the remote agent again unless you generate a new security certificate on your Mac, or its hostname or IP address changes.
Generate a new security PIN
When you start the remote agent the first time, the generated PIN is valid for a limited amount of time—by default, 10 minutes. If you don't pair Visual Studio to the remote agent before the time expires, you will need to generate a new PIN.
To generate a new PIN
Stop the agent, or open a second Terminal app window on your Mac and use that to enter the command.
Enter this command in the Terminal app:
vcremote generateClientCertThe remote agent generates a new temporary PIN. To pair Visual Studio by using the new PIN, repeat the steps in Configure the remote agent in Visual Studio.
Generate a new server certificate
For security purposes, the server certificates that pair Visual Studio with the remote agent are tied to the IP address or host name of your Mac. If these values change, you must generate a new server certificate, and then reconfigure Visual Studio with the new values.
To generate a new server certificate
Stop the
vcremoteagent.Enter this command in the Terminal app:
vcremote resetServerCertWhen prompted for confirmation, enter
Y.Enter this command in the Terminal app:
vcremote generateClientCertThis command generates a new temporary PIN.
To pair Visual Studio by using the new PIN, repeat the steps in Configure the remote agent in Visual Studio.
Configure the remote agent on the Mac
You can configure the remote agent using various command-line options. For example, you can specify the port to listen for build requests and specify the maximum number of builds to maintain on the file system. By default, the limit is 10 builds. The remote agent will remove builds that exceed the maximum on shutdown.
To configure the remote agent
To see a complete list of remote agent commands, in the Terminal app, enter:
vcremote --helpTo disable secure mode and enable simple HTTP-based connections, enter:
vcremote --secure falseWhen you use this option, clear the Secure checkbox and leave the Pin field blank when configuring the agent in Visual Studio.
To specify a location for remote agent files, enter:
vcremote --serverDir directory_pathwhere directory_path is the location on your Mac to place log files, builds, and server certificates. By default, this location is
/Users/<username>/vcremote. Builds are organized by build number in this location.To use a background process to capture
stdoutandstderrto a file named server.log, enter:vcremote > server.log 2>&1 &The server.log file can assist in troubleshooting build issues.
To run the agent by using a configuration file instead of command-line parameters, enter:
vcremote --config config_file_pathwhere config_file_path is the path to a configuration file in JSON format. The startup options and their values must not include dashes.
Troubleshoot the remote agent
Debugging on an iOS device
If debugging on an iOS device does not work, there could be issues with the tool ideviceinstaller, which is used to communicate with an iOS device. This tool is typically installed from Homebrew during the installation of vcremote. Follow the steps below as a workaround.
Open the Terminal app and update ideviceinstaller and its dependencies by running the following commands in order:
Ensure Homebrew is updated
brew updateUninstall
libimobiledeviceandusbmuxdbrew uninstall --ignore-dependencies libimobiledevicebrew uninstall --ignore-dependencies usbmuxdInstall the latest version of
libimobiledeviceandusbmuxdbrew install --HEAD usbmuxdbrew unlink usbmuxdbrew link usbmuxdbrew install --HEAD libimobiledeviceUninstall and reinstall
ideviceinstallerbrew uninstall ideviceinstallerbrew install ideviceinstaller
Verify that ideviceinstaller can communicate with the device by trying to list the apps installed on the device:
ideviceinstaller -l
Visual Studio Code C++ Build
If ideviceinstaller errors that it cannot access the folder /var/db/lockdown, change the privilege on the folder with:
How To Use Visual Studio Code For C++ Mac
sudo chmod 777 /var/db/lockdown
Visual Studio Code C++ Macros
Then verify again if ideviceinstaller can communicate with the device.
See also
